2022年02月18日整理发布:浅谈Bootstrap中Glyphicons图标的用法
下面说说Bootstrap中Glyphicons图标的用法。相信朋友们也应该密切关注这个话题。现在给朋友们说说Bootstrap中Glyphicons图标的用法。边肖还收集了关于Bootstrap中雕刻图标用法的相关信息。我希望你看到后会喜欢。
本文介绍了Bootstrap中图标的用法。有一定的参考价值,有需要的朋友可以参考一下,希望能帮到大家。

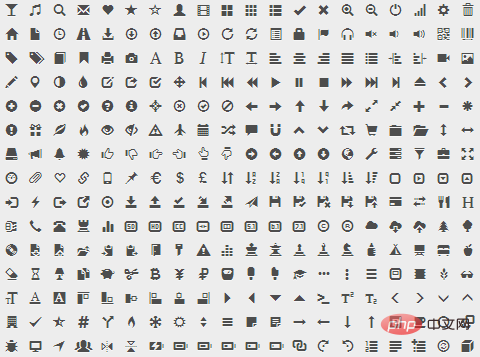
可用图标Bootstrap3提供了来自Glyphicon Halflings的近300种字体图标,可用于按钮、链接、导航、表单和其他元素。最常见的图标如图31所示:

图3-1图示符图标提供的图标
雕虫半身人一般都是收费的,但是他们的作者允许Bootstrap免费使用。作为感谢的表示,希望你在使用的时候尽可能的给Glyphicons添加一个友情链接。
相关推荐:《bootstrap教程》
如何使用字体图标非常简单,只需将图标类应用于任何内联级别元素。但是,因为icon类不能直接与其他组件组合,所以通常需要创建一个内嵌级别的元素来单独放置图标。
出于性能原因,所有图标都需要一个基类。每个图标对应一个. glyphicon-*类。为了避免屏幕阅读器捕获输出内容可能造成混乱,建议为图标设置aria-hidden='true '属性。例如,下面是添加搜索图标的代码:
span class=' glyphicon glyphicon-search ' aria-hidden=' true '/span bootstrap假定所有图标字体文件都位于./fonts/directory(相对于预编译CSS文件的目录)。如果改变图标字体文件的位置,需要根据自己的情况选择以下方式之一来更新CSS文件:
修改Less源文件中的@icon-font-path和/或@icon-font-name变量。使用Less编译器提供的相对URL地址选项。修改预编译CSS文件中的url()地址。例子你可以用这些图标在任何你需要的地方设计漂亮的界面,比如按钮组、按钮、导航、表单输入框、警告框等组件。例如,在按钮组和按钮中:
按钮类型=' button ' class=' BTN BTN-default ' aria-label=' Left Align '
span class=' glyphicon glyphicon-align-left ' aria-hidden=' true '/span
/按钮
button type=' button ' class=' BTN BTN-default BTN-LG '
span class=' glyphicon glyphicon-Star ' aria-hidden=' true '/span Star
/按钮效果如图32所示:

图3-2按钮组中使用的字体图标
警报组件中包含的图标用于指示这是一条错误消息。通过增加额外的。只有sr文本,辅助设备才能知道这个提示的含义。例如:
div class=' alert alert-danger ' role=' alert '
span class=' glyphicon glyphicon-感叹号' aria-hidden='true'/span
仅在特殊情况下
ror:</span> Enter a valid email address </div>效果如图 3‑3所示:
 图3-3 警告框中使用图标
图3-3 警告框中使用图标
字体图标一个非常方便的地方,在于可以通过CSS来定制图标的外观。可以毫不夸张的说,只要CSS支持,无论颜色、大小、阴影或者其它任何效果,都可以在字体图标中轻易展现出来。假设在一个按钮上使用字体图标:
<button type="button" class="btn btn-primary"> <span class="glyphicon glyphicon-user"></span> User </button>效果如图 3‑4所示:
 图3-4 字体图标
图3-4 字体图标
如果你希望图标稍大一点,你可以为按钮应用 .btn-lg 类,或者通过CSS设置字体尺寸得到任意大小的图标。如:
<button type="button" class="btn btn-primary" style="font-size: 30px"> <span class="glyphicon glyphicon-user"></span> User </button>效果如图 3‑5所示:
 图3-5 字体图标尺寸
图3-5 字体图标尺寸
同样的方法,你也可以通过设置按钮的文本颜色,来得到你想要的图标颜色。如:
<button type="button" class="btn btn-primary" style="font-size: 30px; color: #f60"> <span class="glyphicon glyphicon-user"></span> User </button>效果如图 3‑6所示:
 图3-6 字体图标颜色
图3-6 字体图标颜色
甚至,你也可以为图标添加文本阴影。如:
<button type="button" class="btn btn-primary" style="font-size: 30px; text-shadow: black 5px 3px 3px;"> <span class="glyphicon glyphicon-user"></span> User </button>效果如图 3‑7所示:
 图3-7 字体图标阴影
图3-7 字体图标阴影
更多编程相关知识,请访问:编程入门!!
以上就是浅谈Bootstrap中Glyphicons图标的用法的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网
免责声明:本文由用户上传,与本网站立场无关。财经信息仅供读者参考,并不构成投资建议。投资者据此操作,风险自担。 如有侵权请联系删除!
-
万象汽车试驾,轻松搞定试驾。只需几步,即可开启您的驾驶体验之旅。首先,通过官网或APP预约试驾时间,选择心...浏览全文>>
-
北汽瑞翔试驾流程主要包括以下几个步骤:首先,客户到达4S店后,由销售顾问接待并了解客户需求。随后,销售顾...浏览全文>>
-
试驾MG4 EV全攻略:MG4 EV是一款主打年轻、智能与续航的纯电车型。外观时尚,车身紧凑,适合城市通勤。内饰...浏览全文>>
-
预约试驾奥迪SQ5 Sportback,可线上与线下结合操作。首先,访问奥迪官网或官方APP,选择“试驾预约”,填写个...浏览全文>>
-
红旗试驾预约通常需要以下条件:1 年龄要求:申请人需年满18周岁,部分门店可能要求20岁以上。2 驾驶证...浏览全文>>
-
特斯拉试驾全攻略试驾特斯拉前,建议提前在官网预约,选择最近的体验中心。到店后,工作人员会引导你完成基础...浏览全文>>
-
宝马预约试驾全攻略想要体验宝马的驾驶乐趣?提前预约试驾是关键。首先,访问宝马官网或使用“宝马中国”官方A...浏览全文>>
-
道郎格试驾,感受豪华与科技的完美融合。一进入车内,高端质感扑面而来,真皮座椅、精致内饰,尽显奢华。智能...浏览全文>>
-
预约奇瑞新能源试驾,新手可按以下步骤操作:1 选择车型:登录奇瑞官网或官方App,浏览新能源车型,如艾瑞...浏览全文>>
-
奔驰GLE试驾预约,开启非凡旅程。作为豪华SUV的典范,GLE集优雅设计与强大性能于一身,为您带来前所未有的驾驶...浏览全文>>
- 特斯拉试驾全攻略
- 宝马预约试驾全攻略
- 奔驰GLE试驾预约,畅享豪华驾乘,体验卓越性能
- 零跑C16试驾全攻略
- 试驾海豚,轻松几步,畅享豪华驾乘
- 奇瑞预约试驾的流程及注意事项
- 小鹏G7试驾,新手必知的详细步骤
- 如何在 IPHONE 16E 和 IPHONE 16 之间进行选择
- 这个隐藏的 ANDROID 设置可以释放大屏幕的全部潜力
- 三星 ONE UI 7 更新:比预期更早到来
- IPHONE 15 PRO 和 PRO MAX 将很快获得视觉智能
- 使用这些必备的 ANDROID 应用程序改变你的主屏幕
- PS5 PRO 销量与 PS4 PRO 竞争
- 超薄 Galaxy S25 Edge揭晓其新功能
- Android 15 QPR2 Beta 2.1 将修复与崩溃相关的问题
- Garmin 的 Fenix 7 Pro Sapphire Solar 降至 591 美元
- Galaxy S25 Ultra 的 S Pen 可能会失去蓝牙功能
- 惠普在 CES 上推出搭载 Copilot+ 的全新一体机和迷你电脑
- 首批 Galaxy S25 系列壁纸来了 但只有两张
- 1,000 马力的 911 Turbo S GT-R 与杜卡迪一较高下
