首页 >> 国内 >
2022年02月15日整理发布:css怎么设置文本框大小
让我们向您解释css如何设置文本框的大小。相信朋友们也应该密切关注这个话题。现在让我们和朋友们谈谈css如何设置文本框的大小。边肖还收集了css如何设置文本框大小的相关信息。我希望你看到后会喜欢。
如何设置css文本框的大小:首先,新建一个html文件;然后使用输入标签创建一个类型为文本的文本框;最后,使用width属性和height属性设置输入的宽度和高度。

本文操作环境:windows7系统,HTML5CSS3版本3,戴尔G3电脑。
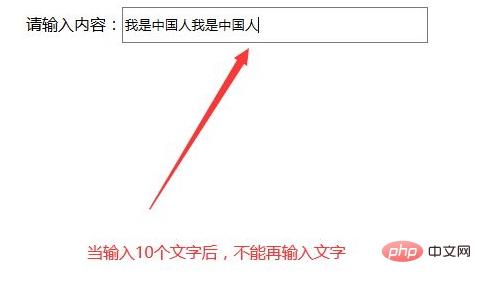
创建一个名为test.html的新html文件,它用于解释如何使用CSS来设置文本框的大小和要输入的最大字数。

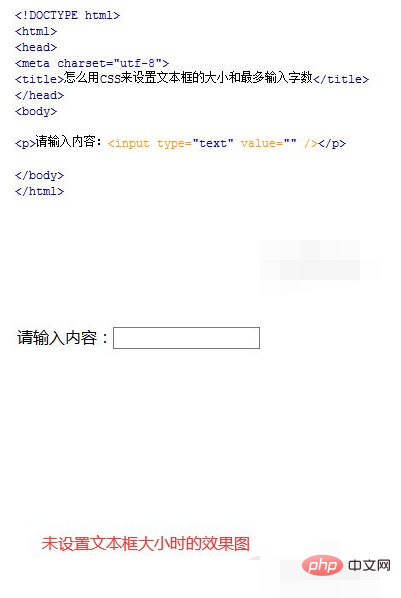
在test.html文件中,使用输入标签创建文本类型的文本框,并将其默认值设置为null。

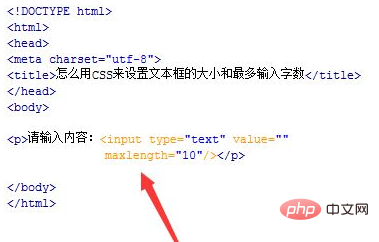
在test.html文件中,通过使用maxlength属性,最多只能在输入输入框中输入10个单词。

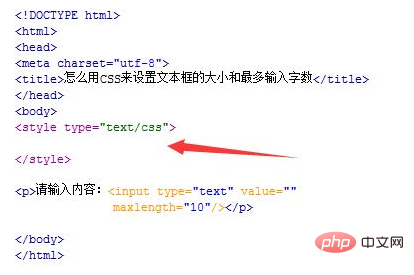
在test.html文件中,编写style type='text/css'/style标记,其中将写入页面的css样式。

在css标签中,通过名称设置输入元素的css样式,使用width属性将输入的宽度设置为300px,使用height属性将输入的高度设置为30px。

在浏览器中打开test.html文件查看效果。

更多详细的HTML/CSS知识,请访问CSS视频教程专栏!以上是css如何设置文本框大小的细节。请多关注php中文网站的其他相关文章!
来源:php中文网站
免责声明:本文由用户上传,与本网站立场无关。财经信息仅供读者参考,并不构成投资建议。投资者据此操作,风险自担。 如有侵权请联系删除!
分享:
相关阅读
最新文章
-
万象汽车试驾,轻松搞定试驾。只需几步,即可开启您的驾驶体验之旅。首先,通过官网或APP预约试驾时间,选择心...浏览全文>>
-
北汽瑞翔试驾流程主要包括以下几个步骤:首先,客户到达4S店后,由销售顾问接待并了解客户需求。随后,销售顾...浏览全文>>
-
试驾MG4 EV全攻略:MG4 EV是一款主打年轻、智能与续航的纯电车型。外观时尚,车身紧凑,适合城市通勤。内饰...浏览全文>>
-
预约试驾奥迪SQ5 Sportback,可线上与线下结合操作。首先,访问奥迪官网或官方APP,选择“试驾预约”,填写个...浏览全文>>
-
红旗试驾预约通常需要以下条件:1 年龄要求:申请人需年满18周岁,部分门店可能要求20岁以上。2 驾驶证...浏览全文>>
-
特斯拉试驾全攻略试驾特斯拉前,建议提前在官网预约,选择最近的体验中心。到店后,工作人员会引导你完成基础...浏览全文>>
-
宝马预约试驾全攻略想要体验宝马的驾驶乐趣?提前预约试驾是关键。首先,访问宝马官网或使用“宝马中国”官方A...浏览全文>>
-
道郎格试驾,感受豪华与科技的完美融合。一进入车内,高端质感扑面而来,真皮座椅、精致内饰,尽显奢华。智能...浏览全文>>
-
预约奇瑞新能源试驾,新手可按以下步骤操作:1 选择车型:登录奇瑞官网或官方App,浏览新能源车型,如艾瑞...浏览全文>>
-
奔驰GLE试驾预约,开启非凡旅程。作为豪华SUV的典范,GLE集优雅设计与强大性能于一身,为您带来前所未有的驾驶...浏览全文>>
大家爱看
频道推荐
站长推荐
- 特斯拉试驾全攻略
- 宝马预约试驾全攻略
- 奔驰GLE试驾预约,畅享豪华驾乘,体验卓越性能
- 零跑C16试驾全攻略
- 试驾海豚,轻松几步,畅享豪华驾乘
- 奇瑞预约试驾的流程及注意事项
- 小鹏G7试驾,新手必知的详细步骤
- 如何在 IPHONE 16E 和 IPHONE 16 之间进行选择
- 这个隐藏的 ANDROID 设置可以释放大屏幕的全部潜力
- 三星 ONE UI 7 更新:比预期更早到来
- IPHONE 15 PRO 和 PRO MAX 将很快获得视觉智能
- 使用这些必备的 ANDROID 应用程序改变你的主屏幕
- PS5 PRO 销量与 PS4 PRO 竞争
- 超薄 Galaxy S25 Edge揭晓其新功能
- Android 15 QPR2 Beta 2.1 将修复与崩溃相关的问题
- Garmin 的 Fenix 7 Pro Sapphire Solar 降至 591 美元
- Galaxy S25 Ultra 的 S Pen 可能会失去蓝牙功能
- 惠普在 CES 上推出搭载 Copilot+ 的全新一体机和迷你电脑
- 首批 Galaxy S25 系列壁纸来了 但只有两张
- 1,000 马力的 911 Turbo S GT-R 与杜卡迪一较高下
