2022年01月30日整理发布:带你了解canvas中的globalCompositeOperation属性
我将告诉您一些关于在画布中了解globalCompositeOperation属性的事情。相信朋友们也应该密切关注这个话题。现在,我将告诉您一些关于在画布中了解全局组合操作属性的事情。边肖还收集了相关信息,带您了解画布中的globalCompositeOperation属性。我希望你看到后会喜欢。
本文带您详细了解画布中的globalCompositeOperation属性,并通过代码示例看到该属性的神奇效果。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

说明我在需要实现一个刮刮卡效果的时候,第一次知道了画布的globalCompositeOperation属性,也就是当时在网上找到了刮刮卡效果,很快就完成了任务。这次想再学一遍,这样可以更好的理解。
我们先来看看canvas的globalCompositeOperation属性,具体是做什么的。
定义全局组合操作属性设置或返回如何将源(新)图像绘制到目标(现有)图像上。图像=您打算放在画布上的绘图。图像=您放置在画布上的绘图。
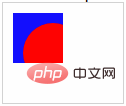
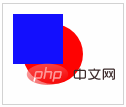
此属性用于设置绘制新形状时要应用的合成操作的类型,例如在蓝色矩形上绘制红色圆圈,屏幕上显示红色还是显示蓝色,是否显示重叠部分,如何显示非重叠部分,等等。面对这些情况,是时候让globalCompositeOperation属性生效了。在默认值的情况下,它们都被显示,新绘制的图形将覆盖原始图形。
用法:source-over语法:上下文。global composite operation=' source-in ';
表格中的蓝色矩形是目标图像,红色圆圈是源图像。
属性值描述默认情况下的效果源。在目标图像上显示源图像。
source-top在目标图像的顶部显示源图像。目标图像之外的源图像部分是不可见的。
Source-in在目标图像中显示源图像。将只显示源图像在目标图像中的部分,目标图像是透明的。
源出显示目标图像之外的源图像。仅显示目标图像的外来图像部分,并且目标图像是透明的。
目标-在源图像上方显示目标图像。
目标-在源图像的顶部显示目标图像。源图像以外的部分目标图像将不会显示。
目标-在源图像中显示目标图像。将只显示源图像中的目标图像部分,源图像是透明的。
目标输出显示源图像之外的目标图像。只会显示源图像之外的目标图像部分,并且源图像是透明的。
Lighter显示源图像和目标图像。
g" alt=""/>copy显示源图像。忽略目标图像。 xor使用异或操作对源图像与目标图像进行组合。
xor使用异或操作对源图像与目标图像进行组合。
好的,下来实现一个水滴扩散的效果:
https://codepen.io/FEWY/pen/oPxbmj
效果图

实现思路
在一个 canvas 上先画出黑白色的图片,然后设置背景是一张彩色的图片,鼠标点击时,设置 canvas 的 globalCompositeOperation 属性值为 destination-out,根据鼠标在 canvas 中的 坐标,用一个不规则的图形逐渐增大,来擦除掉黑白色的图片,就可以慢慢显示彩色的背景了。
也就是说我们需要三张图片
黑白的图片

彩色的图片

不规则形状的图片

代码
<!doctype html> <html> <head> <meta charset="UTF-8"> <style> canvas { /* 设置鼠标的光标是一张图片, 16和22 分别表示热点的X坐标和Y坐标 */ /* https://developer.mozilla.org/zh-CN/docs/Web/CSS/cursor/url */ cursor: url('https://www.kkkk1000.com/images/globalCompositeOperation/mouse.png') 16 22, auto; } </style> </head> <body> <canvas id="canvas" width="400px" height="250px"></canvas> <script type="text/javascript"> var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); // 保存图片路径的数组 var urlArr = ["https://www.kkkk1000.com/images/globalCompositeOperation/bg2.png", "https://www.kkkk1000.com/images/globalCompositeOperation/clear.png"]; // imgArr 保存加载后的图片的数组,imgArr中保存的是真实的图片 // loadImg 函数用来加载 urlArr 中所有的图片 // 并返回一个保存所有图片的数组 var imgArr = loadImg(urlArr); // flag 用来限制 点击事件,一张图片只会产生一次效果 var flag = false; function loadImg(urlArr) { var index = 0; var res = []; // 每次给 load 函数传入一个图片路径,来加载图片 load(urlArr[index]); function load(url) { // 如果 index 等于 urlArr.length, // 表示加载完 全部图片了,就结束 load函数 if (index == urlArr.length) { // 加载完全部图片,调用 init 函数 init(); return; } var img = new Image(); img.src = url; // 不管当前图片是否加载成功,都要加载下一张图片 img.onload = next; img.onerror = function () { console.log(res[index] + "加载失败"); next(); } // next 用来加载下一张图片 function next() { // 把加载后的图片,保存到 res 中 res[index] = img; load(urlArr[++index]) } } // 最后返回保存所有真实图片的数组 return res; } function init() { // 先在canvas上画黑白的图片,然后再设置背景是彩色的图片 // 避免先显示出彩色图片,再显示出黑白的图片 context.globalCompositeOperation = "source-over"; context.drawImage(imgArr[0], 0, 0, 400, 250); canvas.style.background = 'url(https://www.kkkk1000.com/images/globalCompositeOperation/bg.jpg)'; canvas.style.backgroundSize = "100% 100%"; // flag 是 true 时,鼠标点击才有水滴扩散的效果 flag = true; // canvas 绑定点击事件,点击时产生水滴扩散效果 canvas.onclick = diffusion; } // width 表示 不规则形状的图片的尺寸 var width = 0; // speed 表示扩散效果的速度 var speed = 8; // diffusion 函数根据鼠标坐标,产生效果 function diffusion (e) { if (flag) { flag = false; context.globalCompositeOperation = "destination-out"; window.requestAnimationFrame(draw); // 根据鼠标坐标,画扩散效果 function draw() { // 这里不一定需要是 1800 ,但必须是一个足够大的数,可以扩散出整张背景图 if (width > 1800) { flag = true; return; } width += speed; // 获取鼠标相对于 canvas 的坐标 var x = e.layerX; var y = e.layerY; // 画不规则形状的图片,逐渐增大图片尺寸 context.drawImage(imgArr[1], x - (width / 2), y - (width / 2), width, width); window.requestAnimationFrame(draw); } } } </script> </body> </html>我们继续来实现一个刮刮卡的效果
效果图

刮刮卡效果实现的思路:
一个 canvas 上先画一层灰色,然后设置canvas的背景图,设置 canvas 的 globalCompositeOperation属性值为 destination-out,点击并移动时,根据移动点的坐标,擦除掉灰色,当擦掉一部分时,再自动擦除掉全部灰色,显示出背景来。
刮刮卡的效果和水滴扩散的效果,在开始的时候几乎是一样的,不过水滴扩散效果,用的是一张不规则形状的图片来清除黑白图片,而刮刮卡效果,是通过画线的方式,线比较粗而已,来清除上面的灰色。 主要的不同是,刮刮卡效果最后需要自动擦除掉全部灰色,这里有两种方式。
第一种
使用 canvas 的 getImageData 方法,来获取 canvas 上的像素信息,这个方法返回的对象的 data 属性是一个一维数组,包含以 RGBA 顺序的数据,数据使用 0 至 255(包含)的整数表示,详细的可以看看 canvas 的像素操作。 用这个方法来判断有多少已经擦除掉了,也就是通过一个变量来记录有多少像素的RGBA的值是0,当变量的值超过某一个值时,就清除全部灰色。
代码在这里:
https://codepen.io/FEWY/pen/BOjmyg
第二种
就直接看移动了多少,鼠标移动时,会有一个变量进行自增运算,当这个变量,超过一定值时,就擦除全部灰色。
代码在这里
https://codepen.io/FEWY/pen/eLJeNv
注意: 第一种方式使用 getImageData 存在跨域问题,不过因为这个效果中,没有在canvas上画图片,而是设置canvas的 background 为一张图片,所以这个还没有影响,但是如果canvas上画了其他图片,就可能需要处理跨域的问题了。 使用 getImageData 能获取到 canvas 上的像素信息,就可以根据刮刮卡上灰色的面积,决定擦除全部灰色的时机,更加灵活。
第二种方式,虽然不存在跨域的问题,但是,不能很好的根据刮刮卡上灰色的面积,控制最后擦除全部灰色的时机。
总结文章中的效果主要是使用 globalCompositeOperation属性取值为 destination-out ,而取值为其他值的时候,同样也是可以制作出各种效果的,大家也可以发挥自己的想象力,去试试其它值,也许有新发现呢。
更多编程相关知识,请访问:编程入门!!
以上就是带你了解canvas中的globalCompositeOperation属性的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网
免责声明:本文由用户上传,与本网站立场无关。财经信息仅供读者参考,并不构成投资建议。投资者据此操作,风险自担。 如有侵权请联系删除!
-
万象汽车试驾,轻松搞定试驾。只需几步,即可开启您的驾驶体验之旅。首先,通过官网或APP预约试驾时间,选择心...浏览全文>>
-
北汽瑞翔试驾流程主要包括以下几个步骤:首先,客户到达4S店后,由销售顾问接待并了解客户需求。随后,销售顾...浏览全文>>
-
试驾MG4 EV全攻略:MG4 EV是一款主打年轻、智能与续航的纯电车型。外观时尚,车身紧凑,适合城市通勤。内饰...浏览全文>>
-
预约试驾奥迪SQ5 Sportback,可线上与线下结合操作。首先,访问奥迪官网或官方APP,选择“试驾预约”,填写个...浏览全文>>
-
红旗试驾预约通常需要以下条件:1 年龄要求:申请人需年满18周岁,部分门店可能要求20岁以上。2 驾驶证...浏览全文>>
-
特斯拉试驾全攻略试驾特斯拉前,建议提前在官网预约,选择最近的体验中心。到店后,工作人员会引导你完成基础...浏览全文>>
-
宝马预约试驾全攻略想要体验宝马的驾驶乐趣?提前预约试驾是关键。首先,访问宝马官网或使用“宝马中国”官方A...浏览全文>>
-
道郎格试驾,感受豪华与科技的完美融合。一进入车内,高端质感扑面而来,真皮座椅、精致内饰,尽显奢华。智能...浏览全文>>
-
预约奇瑞新能源试驾,新手可按以下步骤操作:1 选择车型:登录奇瑞官网或官方App,浏览新能源车型,如艾瑞...浏览全文>>
-
奔驰GLE试驾预约,开启非凡旅程。作为豪华SUV的典范,GLE集优雅设计与强大性能于一身,为您带来前所未有的驾驶...浏览全文>>
- 特斯拉试驾全攻略
- 宝马预约试驾全攻略
- 奔驰GLE试驾预约,畅享豪华驾乘,体验卓越性能
- 零跑C16试驾全攻略
- 试驾海豚,轻松几步,畅享豪华驾乘
- 奇瑞预约试驾的流程及注意事项
- 小鹏G7试驾,新手必知的详细步骤
- 如何在 IPHONE 16E 和 IPHONE 16 之间进行选择
- 这个隐藏的 ANDROID 设置可以释放大屏幕的全部潜力
- 三星 ONE UI 7 更新:比预期更早到来
- IPHONE 15 PRO 和 PRO MAX 将很快获得视觉智能
- 使用这些必备的 ANDROID 应用程序改变你的主屏幕
- PS5 PRO 销量与 PS4 PRO 竞争
- 超薄 Galaxy S25 Edge揭晓其新功能
- Android 15 QPR2 Beta 2.1 将修复与崩溃相关的问题
- Garmin 的 Fenix 7 Pro Sapphire Solar 降至 591 美元
- Galaxy S25 Ultra 的 S Pen 可能会失去蓝牙功能
- 惠普在 CES 上推出搭载 Copilot+ 的全新一体机和迷你电脑
- 首批 Galaxy S25 系列壁纸来了 但只有两张
- 1,000 马力的 911 Turbo S GT-R 与杜卡迪一较高下
